Input Placeholder Sass . placeholder selectors are useful when writing a sass library where each style rule may or may not be used. saas placeholder using extend. You’ll need to tell sass which file to build from,. This is the mixin i've created. You can customise your needs and made a small library out of it. i'm trying to create a mixin for placeholders in sass. @mixin placeholder ($css) { ::. once sass is installed, you can compile your sass to css using the sass command. when i first tried to integrate a %placeholder in my sass/scss library i encountered a problem. We want to apply the same styles and some sets of styles to different selectors, copying. sass / scss has a placeholder function that you can use in your projects. placeholders in sass enable the declaration of a group of rules as base styles and extend those styles into other.
from tiloid.com
saas placeholder using extend. when i first tried to integrate a %placeholder in my sass/scss library i encountered a problem. placeholders in sass enable the declaration of a group of rules as base styles and extend those styles into other. You can customise your needs and made a small library out of it. You’ll need to tell sass which file to build from,. We want to apply the same styles and some sets of styles to different selectors, copying. This is the mixin i've created. once sass is installed, you can compile your sass to css using the sass command. @mixin placeholder ($css) { ::. sass / scss has a placeholder function that you can use in your projects.
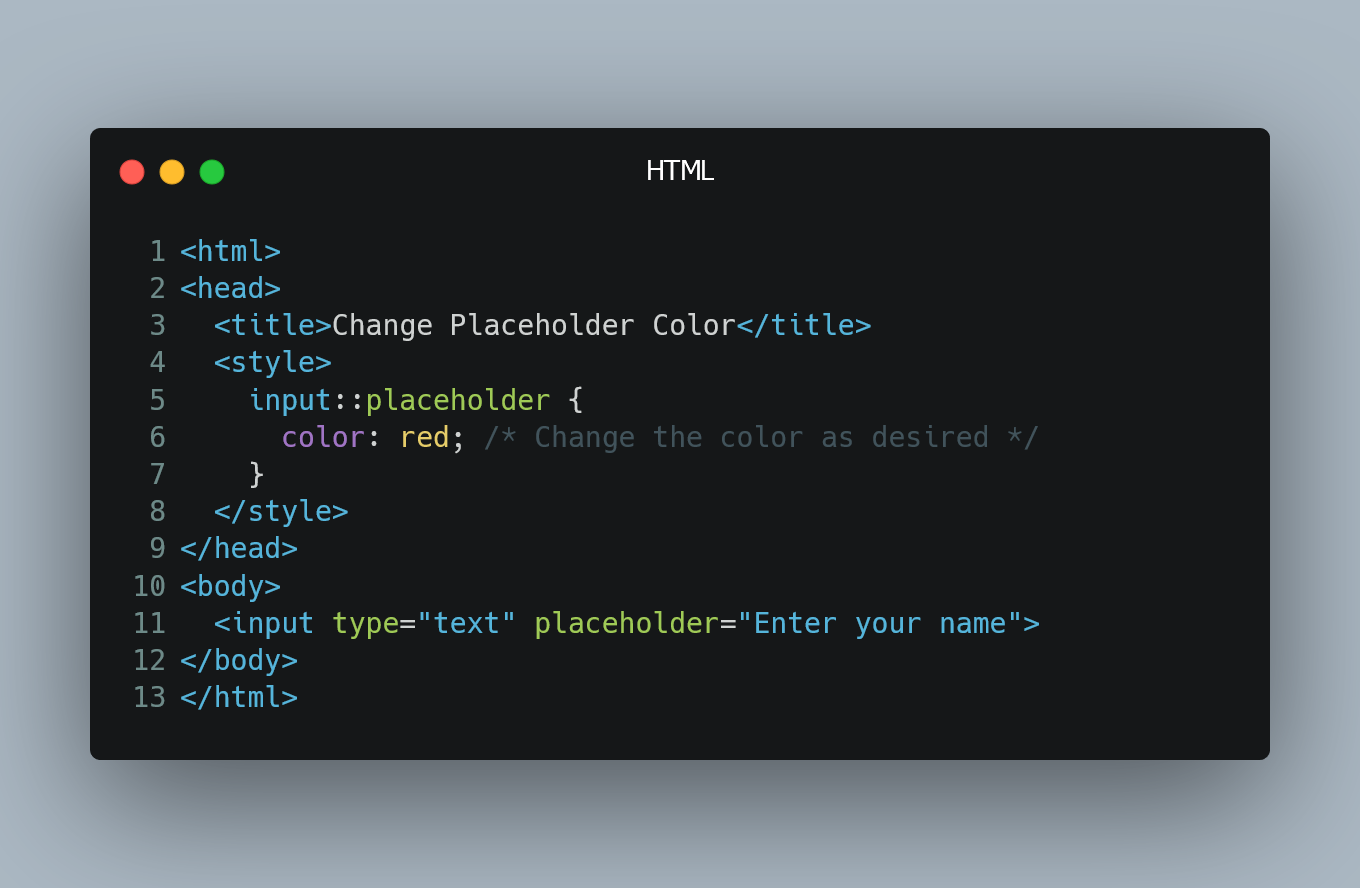
Changing an HTML Input's Placeholder Color with CSS Tiloid
Input Placeholder Sass You can customise your needs and made a small library out of it. saas placeholder using extend. placeholder selectors are useful when writing a sass library where each style rule may or may not be used. You can customise your needs and made a small library out of it. @mixin placeholder ($css) { ::. when i first tried to integrate a %placeholder in my sass/scss library i encountered a problem. sass / scss has a placeholder function that you can use in your projects. You’ll need to tell sass which file to build from,. This is the mixin i've created. placeholders in sass enable the declaration of a group of rules as base styles and extend those styles into other. i'm trying to create a mixin for placeholders in sass. We want to apply the same styles and some sets of styles to different selectors, copying. once sass is installed, you can compile your sass to css using the sass command.
From github.com
Update the PUBLIC_TOKEN input placeholder · Issue 26 · saleor/saleor Input Placeholder Sass You can customise your needs and made a small library out of it. @mixin placeholder ($css) { ::. once sass is installed, you can compile your sass to css using the sass command. sass / scss has a placeholder function that you can use in your projects. placeholder selectors are useful when writing a sass library where. Input Placeholder Sass.
From codepad.co
Enable support for the placeholder attribute in form INPUT fields at Input Placeholder Sass @mixin placeholder ($css) { ::. This is the mixin i've created. placeholders in sass enable the declaration of a group of rules as base styles and extend those styles into other. You can customise your needs and made a small library out of it. We want to apply the same styles and some sets of styles to different selectors,. Input Placeholder Sass.
From www.youtube.com
How to Create Search Input Placeholder Animation on Focus in Advance Input Placeholder Sass placeholders in sass enable the declaration of a group of rules as base styles and extend those styles into other. when i first tried to integrate a %placeholder in my sass/scss library i encountered a problem. You can customise your needs and made a small library out of it. @mixin placeholder ($css) { ::. i'm trying to. Input Placeholder Sass.
From github.com
bug(matformfield) input placeholder overlapping input text, SASS Input Placeholder Sass You’ll need to tell sass which file to build from,. We want to apply the same styles and some sets of styles to different selectors, copying. This is the mixin i've created. once sass is installed, you can compile your sass to css using the sass command. @mixin placeholder ($css) { ::. placeholder selectors are useful when writing. Input Placeholder Sass.
From www.geeksforgeeks.org
How to create a Placeholder Input using jQuery Mobile ? Input Placeholder Sass placeholder selectors are useful when writing a sass library where each style rule may or may not be used. @mixin placeholder ($css) { ::. We want to apply the same styles and some sets of styles to different selectors, copying. This is the mixin i've created. placeholders in sass enable the declaration of a group of rules as. Input Placeholder Sass.
From www.youtube.com
Show Hide Password with Floating Input Placeholder Text Animation Input Placeholder Sass placeholders in sass enable the declaration of a group of rules as base styles and extend those styles into other. @mixin placeholder ($css) { ::. You can customise your needs and made a small library out of it. We want to apply the same styles and some sets of styles to different selectors, copying. saas placeholder using extend.. Input Placeholder Sass.
From www.uiprep.com
UI Designer’s Guide to Creating Forms & Inputs Input Placeholder Sass when i first tried to integrate a %placeholder in my sass/scss library i encountered a problem. @mixin placeholder ($css) { ::. This is the mixin i've created. once sass is installed, you can compile your sass to css using the sass command. You’ll need to tell sass which file to build from,. saas placeholder using extend. . Input Placeholder Sass.
From codepad.co
Placeholder hack for input[type="date"] element Codepad Input Placeholder Sass once sass is installed, you can compile your sass to css using the sass command. You’ll need to tell sass which file to build from,. @mixin placeholder ($css) { ::. This is the mixin i've created. You can customise your needs and made a small library out of it. placeholder selectors are useful when writing a sass library. Input Placeholder Sass.
From www.sourcetrail.com
Solved text input placeholder color in React Native SourceTrail Input Placeholder Sass @mixin placeholder ($css) { ::. placeholders in sass enable the declaration of a group of rules as base styles and extend those styles into other. You can customise your needs and made a small library out of it. You’ll need to tell sass which file to build from,. i'm trying to create a mixin for placeholders in sass.. Input Placeholder Sass.
From www.figma.com
Figma Input Placeholder Sass @mixin placeholder ($css) { ::. placeholders in sass enable the declaration of a group of rules as base styles and extend those styles into other. We want to apply the same styles and some sets of styles to different selectors, copying. i'm trying to create a mixin for placeholders in sass. saas placeholder using extend. when. Input Placeholder Sass.
From blog.csdn.net
Vue3+TypeScript 自己搭建低代码平台【一篇文章精通系列】_vue3低代码平台CSDN博客 Input Placeholder Sass sass / scss has a placeholder function that you can use in your projects. i'm trying to create a mixin for placeholders in sass. This is the mixin i've created. saas placeholder using extend. You can customise your needs and made a small library out of it. We want to apply the same styles and some sets. Input Placeholder Sass.
From wpforms.com
How to Add Placeholder Text to a Form Field Input Placeholder Sass This is the mixin i've created. when i first tried to integrate a %placeholder in my sass/scss library i encountered a problem. saas placeholder using extend. You’ll need to tell sass which file to build from,. @mixin placeholder ($css) { ::. sass / scss has a placeholder function that you can use in your projects. placeholder. Input Placeholder Sass.
From www.youtube.com
267. Creating a naming convention for placeholder SASS rules YouTube Input Placeholder Sass saas placeholder using extend. placeholders in sass enable the declaration of a group of rules as base styles and extend those styles into other. We want to apply the same styles and some sets of styles to different selectors, copying. @mixin placeholder ($css) { ::. i'm trying to create a mixin for placeholders in sass. when. Input Placeholder Sass.
From www.chegg.com
Solved Function Name sass Inputs 1. (double) One side of a Input Placeholder Sass We want to apply the same styles and some sets of styles to different selectors, copying. @mixin placeholder ($css) { ::. This is the mixin i've created. i'm trying to create a mixin for placeholders in sass. when i first tried to integrate a %placeholder in my sass/scss library i encountered a problem. saas placeholder using extend.. Input Placeholder Sass.
From stackoverflow.com
sass CSS input onelevel positioning Stack Overflow Input Placeholder Sass We want to apply the same styles and some sets of styles to different selectors, copying. You can customise your needs and made a small library out of it. once sass is installed, you can compile your sass to css using the sass command. You’ll need to tell sass which file to build from,. @mixin placeholder ($css) { ::.. Input Placeholder Sass.
From www.youtube.com
What is Placeholder? (Inputs) YouTube Input Placeholder Sass placeholder selectors are useful when writing a sass library where each style rule may or may not be used. i'm trying to create a mixin for placeholders in sass. We want to apply the same styles and some sets of styles to different selectors, copying. saas placeholder using extend. sass / scss has a placeholder function. Input Placeholder Sass.
From medium.com
When to use — extends vs mixins in SASS by Yekeen Ajeigbe Stories Input Placeholder Sass saas placeholder using extend. i'm trying to create a mixin for placeholders in sass. This is the mixin i've created. sass / scss has a placeholder function that you can use in your projects. You can customise your needs and made a small library out of it. once sass is installed, you can compile your sass. Input Placeholder Sass.
From docs.gerillass.com
Placeholder Sass Mixin · Gerillass Documentation Input Placeholder Sass placeholder selectors are useful when writing a sass library where each style rule may or may not be used. @mixin placeholder ($css) { ::. placeholders in sass enable the declaration of a group of rules as base styles and extend those styles into other. saas placeholder using extend. once sass is installed, you can compile your. Input Placeholder Sass.